What follows is a simple recipe for creating an OpenText Wave Application filled with content from OpenText Web Site Management.
Ingredients:
1 existing WSM Project with Articles Content Class, you may have 1 to many available
1 existing Wave Application Template with NewsList and NewStory XML Consumer

Add Articles Variant to convert HTML to text for native applications:

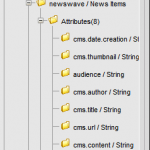
Here’s a view of the template, not much needed.
Publish that out.

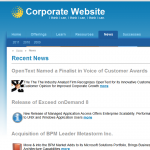
This Delivery Server project already had target DynaMent’s delivering personalized news.

Made a minor change to the target DynaMent to use the variant content
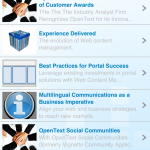
Some minor tweaks were needed. Then pointing the URL for the NewsList template to WSM Delivery Server and this is the resulting application:
Results:
Cross Platform Native Applications (iOS, Android, Blackberry providing content reuse in a different channel
Next steps:
1) Clean up the content for the application a bit.
2) Examine sharing sample configuration (DS Transport Package, MS Content Class Template export& Documentation) to SolEx. This took about 2 days effort scattered in amongst other tasks, having a sample configuration will dramatically cut development time.